Asansörcü
80+ Bronze
- Katılım
- 13 Ekim 2020
- Mesajlar
- 660
Dahası
Merhabalar. Bugün sizlerle birlikte bir şey yazınca cevap almayı öğreneceğiz.
İlk olarak Visual Studio Code programımızı açıyoruz.
Ardından bot.js'yi de açıyoruz.
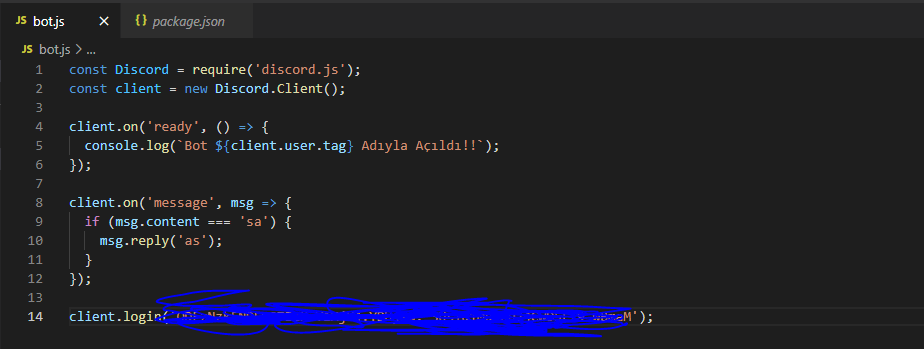
Ardından aşağıdaki kodu dosyada herhangi bir yere yapıştırıyoruz;
Burada "sa" yazan yer, bizim yazacağımız yer, "as" yazan yerde, biz "sa" yazınca botun cevap yazacağı yerdir.
Böyle yapınca biz "sa" yazınca bot bize "as" olarak cevap yazacak, deneyelim;
Öncelikle kodu yapıştıralım.

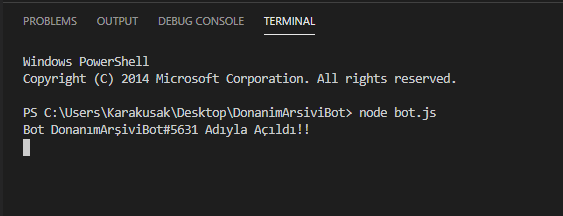
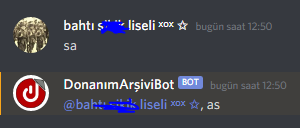
Ardından botu açalım.


Şimdi ise "sa" yazalım;

Kodumuz şu an çalışıyor, ancak bir problemimiz var.
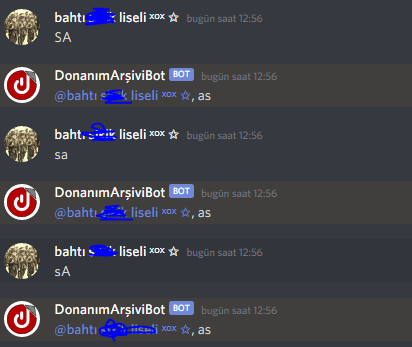
Eğer ki biz "SA" yazarsak, bot "as" yazamayacak. Yani büyük-küçük harfi şu an ayırt edemiyor.
Bunu hemen değiştirelim ve kodu şöyle yapalım;
Şimdi deneyelim;

Bu kadar basit.
Eğer yardımcı olabildiysem beğenmeyi unutmayın.
Not: Artık sınavlarım başlıyor, bu yüzden 3 haftaya yakın bir şey paylaşamayabilirim.
İlk olarak Visual Studio Code programımızı açıyoruz.
Ardından bot.js'yi de açıyoruz.
Ardından aşağıdaki kodu dosyada herhangi bir yere yapıştırıyoruz;
JavaScript:
client.on('message', msg => {
if (msg.content === 'sa') {
msg.reply('as');
}
});Burada "sa" yazan yer, bizim yazacağımız yer, "as" yazan yerde, biz "sa" yazınca botun cevap yazacağı yerdir.
Böyle yapınca biz "sa" yazınca bot bize "as" olarak cevap yazacak, deneyelim;
Öncelikle kodu yapıştıralım.
Ardından botu açalım.
Şimdi ise "sa" yazalım;
Kodumuz şu an çalışıyor, ancak bir problemimiz var.
Eğer ki biz "SA" yazarsak, bot "as" yazamayacak. Yani büyük-küçük harfi şu an ayırt edemiyor.
Bunu hemen değiştirelim ve kodu şöyle yapalım;
JavaScript:
client.on('message', msg => {
if (msg.content.toLowerCase() === 'sa') {
msg.reply('as');
}
});Şimdi deneyelim;
Bu kadar basit.
Eğer yardımcı olabildiysem beğenmeyi unutmayın.
Not: Artık sınavlarım başlıyor, bu yüzden 3 haftaya yakın bir şey paylaşamayabilirim.
Son düzenleme: