- Katılım
- 27 Eylül 2021
- Mesajlar
- 10
Dahası
- Reaksiyon skoru
- 2
- İsim
- cihan cihan
arkadaşlar HTML ve CSS ile bu fotoğrafla yazıyı nasıl yan yana getitririm?
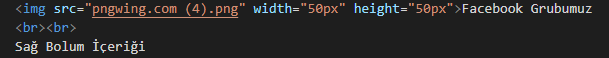
HTML kodları:
<img src="pngwing.com (4).png" width="50px" height="50px">Facebook Grubumuz
<br><br>
Sağ Bolum İçeriği
<br><br>
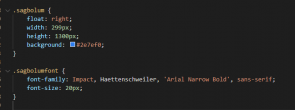
CSS kodları:
.sagbolum {
float: right;
width: 299px;
height: 1300px;
background: #2e7ef0;
}
.sagbolumfont {
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;
font-size: 20px;
}
HTML kodları:
<img src="pngwing.com (4).png" width="50px" height="50px">Facebook Grubumuz
<br><br>
Sağ Bolum İçeriği
<br><br>
CSS kodları:
.sagbolum {
float: right;
width: 299px;
height: 1300px;
background: #2e7ef0;
}
.sagbolumfont {
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;
font-size: 20px;
}