Pişmaniye
80+ Silver
- Katılım
- 1 Nisan 2021
- Mesajlar
- 3,832
- En İyi Cevap
- 1
- Reaksiyon skoru
- 2,203
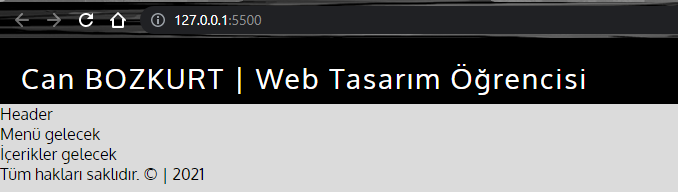
Bir web site üzerinde çalışıyorum ve "Can BOZKURT | Web Tasarım Öğrencisi" yazan yazıyı biraz yukarıya almam gerek tahminimce 15 ila 30 piksel yeterli olur ama alamıyorum hiç bir türlü yardımcı olur musunuz?

HTML Kodları :
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<title>Ana Sayfa</title>
<link rel="stylesheet" href="style.css"
<!-- Kullandığım font : Oxygen -->
<link href="https://fonts.googleapis.com/css2?family=Oxygen&display=swap" rel="stylesheet">
<!-- Kullandığım iconların kütüphanesi. -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
</head>
<body>
<div id="social">
<span>Can BOZKURT | Web Tasarım Öğrencisi</span>
<!-- İkonları bu kısımdan değiştirebilirsiniz. -->
<i class="fas fa-search"></i>
<i class="fab fa-facebook"></i>
<i class="fab fa-instagram"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-google"></i>
</div>
<div id="container">
<header>Header</header>
<section>
<nav>Menü gelecek</nav>
<main>
İçerikler gelecek
</main>
</section>
<footer>Tüm hakları saklıdır. © | 2021</footer>
</div>
</body>
</html>
---------------------------------------------------------------------------------------------------------
CSS Kodları :
*{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
background-color: #dbdbdb;
font-family: 'Oxygen', sans-serif;
}
#social{
background-color: black;
color: white;
height: 65px;
width: 100%;
position: sticky;
top: 0px;
z-index: 1;
font-size: 22;
text-align: right;
padding: 21px;
}
span{
font-size: 28px;
letter-spacing: 2px;
float: left;
}
#social>i{
margin-right: 15px;
}
HTML Kodları :
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<title>Ana Sayfa</title>
<link rel="stylesheet" href="style.css"
<!-- Kullandığım font : Oxygen -->
<link href="https://fonts.googleapis.com/css2?family=Oxygen&display=swap" rel="stylesheet">
<!-- Kullandığım iconların kütüphanesi. -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
</head>
<body>
<div id="social">
<span>Can BOZKURT | Web Tasarım Öğrencisi</span>
<!-- İkonları bu kısımdan değiştirebilirsiniz. -->
<i class="fas fa-search"></i>
<i class="fab fa-facebook"></i>
<i class="fab fa-instagram"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-google"></i>
</div>
<div id="container">
<header>Header</header>
<section>
<nav>Menü gelecek</nav>
<main>
İçerikler gelecek
</main>
</section>
<footer>Tüm hakları saklıdır. © | 2021</footer>
</div>
</body>
</html>
---------------------------------------------------------------------------------------------------------
CSS Kodları :
*{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
background-color: #dbdbdb;
font-family: 'Oxygen', sans-serif;
}
#social{
background-color: black;
color: white;
height: 65px;
width: 100%;
position: sticky;
top: 0px;
z-index: 1;
font-size: 22;
text-align: right;
padding: 21px;
}
span{
font-size: 28px;
letter-spacing: 2px;
float: left;
}
#social>i{
margin-right: 15px;
}



