İbrahim_Talha
80+ Silver
- Katılım
- 3 Mayıs 2021
- Mesajlar
- 2,294
Dahası
- Reaksiyon skoru
- 1,944
- İsim
- İbrahim Talha DEMİR
KODLARI YAZACAĞIMIZ ORTAM 

İlk olarak Github kullanıcı adınız ile aynı isimde bir klasör oluşturun. Ardından o klasörün içine “README.md” adlı bir dosya oluşturun.

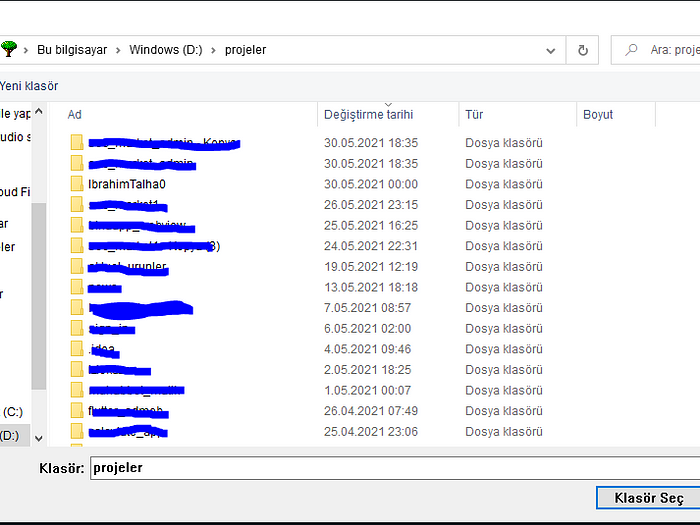
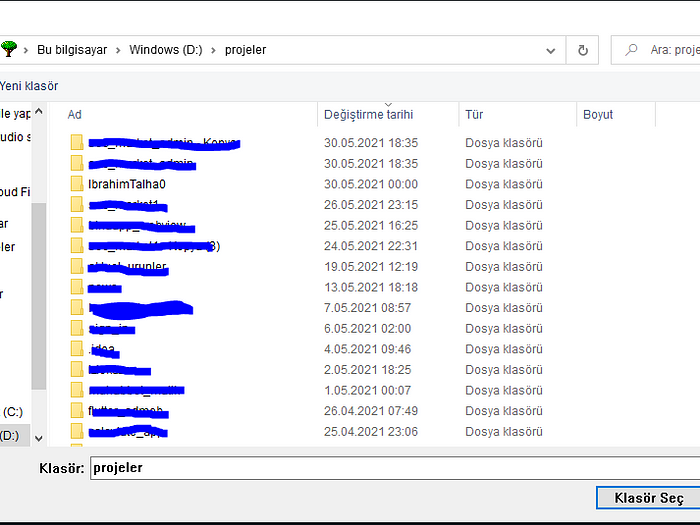
Şimdi ise VS Code’u “new window” diyerek açalım. Ardından “Open Folder” seçeneğine basıp gelen sayfada github kullanıcı adı ile aynı isimli dosyamızı seçip “Klasör Seç” isimli butonumuza basalım.


Tamamdır artık açılan vsCode projesinde kodlarımızı yazmaya başlayabiliriz.

Şimdi ise VS Code’u “new window” diyerek açalım. Ardından “Open Folder” seçeneğine basıp gelen sayfada github kullanıcı adı ile aynı isimli dosyamızı seçip “Klasör Seç” isimli butonumuza basalım.


Tamamdır artık açılan vsCode projesinde kodlarımızı yazmaya başlayabiliriz.
Vs code ile hiç uğraşmayıp direk github üzerinden yapmak isterseniz de ilk olarak repo’larınızın olduğu sayfayı açın. Ardından “New” butonuna basın gelen sayfada “Repository Name” kısmına Github Kullanıcı Adınızı yazın ve “Add a README file” butonuna tıklayarak Readme dosyasını ekleyin. Hemen sonra Create Repository diyerek repo’nuzu oluşturun. İşte bu kadar.


Evet, artık kod yazmaya geçebiliriz. En aşağıda tüm kodları vereceğim. İsterseniz onu kopyalayıp yapıştırarak sonra da kendinize göre düzenleyerek benimkiyle aynı görüntüyü elde edebilirsiniz. Eğer isterseniz de kodların ne işe yaradığını anlatacağım için kendi yaratıcılığınız ile de hoş profiller oluşturabilirsiniz.
Bu kısımda gif ekleyip kendimizi tanıtacağız.
İlk olarak gif kısmından başlayalım. “align=” kısmı ne tarafa hizalanacağını söylediğimiz kısımdır. “src=” Gif linkini koyduğumuz kısımdır. Oraya istediğiniz Gif’i koyabilirsiniz. “width=” Genişliğini “height=” yüksekliğini belirtir. Boyutlarını buradan istediğiniz gibi ayarlayabilirsiniz.
Kendini Tanıtma kısmı ise github üzerinden README.md dosyası oluşturunca otomatik gelen klasik bir tanıtma kısmıdır. Kendinize göre düzenleyip(Örneğin Reach me ekleyebilirsiniz) paylaşabilirsiniz. “What we are doing now” yerine de şuanda neler yaptığınızı yazabilirsiniz. Son olarak “<br />” boşluk demektir.Boşluk bırakmak istediğinizde bunu kullanın.
Kod:
<img align="right" alt="GIF" src="https://github.com/abhisheknaiidu/abhisheknaiidu/blob/master/code.gif?raw=true" width="500" height="320" />
## I'm a Student 👨🎓, Full Stack Developer 🚀, Writer ✍ and Teacher 👨🎓!
- 🔭 I’m currently working on a large and special application.
- 🌱 I’m currently learning 😂
- 👯 I’m looking to collaborate with other Flutter developer 👩💻 and mobile app designers 🎨
- 🤔 I’m looking for help with Flutter front-end developer
- 🥅 2021 Goals: Developing an app to be heard in the world 🌎 and learning artificial intelligence 🤖
- ⚡ Fun fact: I love to swim 🏊♀️, play chess ♟, play basketball 🏀 and cycling 🚴♀️İlk olarak gif kısmından başlayalım. “align=” kısmı ne tarafa hizalanacağını söylediğimiz kısımdır. “src=” Gif linkini koyduğumuz kısımdır. Oraya istediğiniz Gif’i koyabilirsiniz. “width=” Genişliğini “height=” yüksekliğini belirtir. Boyutlarını buradan istediğiniz gibi ayarlayabilirsiniz.
Kendini Tanıtma kısmı ise github üzerinden README.md dosyası oluşturunca otomatik gelen klasik bir tanıtma kısmıdır. Kendinize göre düzenleyip(Örneğin Reach me ekleyebilirsiniz) paylaşabilirsiniz. “What we are doing now” yerine de şuanda neler yaptığınızı yazabilirsiniz. Son olarak “<br />” boşluk demektir.Boşluk bırakmak istediğinizde bunu kullanın.
Kod:
### 📩 Connect with me:
[<img align="left" alt="linkedin | LinkedIn" width="24px" src="https://raw.githubusercontent.com/peterthehan/peterthehan/master/assets/linkedin.svg" />][linkedin]
[<img align="left" alt="bionluk | Bionluk" width="24px" src="https://i0.wp.com/www.moramfi.com/wp-content/uploads/2020/06/unnamed-min-1.png?resize=344%2C344&ssl=1" />][bionluk]
[<img align="left" height="24" width="24" src="https://cdn.jsdelivr.net/npm/simple-icons@v4/icons/instagram.svg" />][instagram]
[<img align="left" height="24" width="24" src="https://cdn.jsdelivr.net/npm/simple-icons@v4/icons/gmail.svg" />][gmail]
<br />
[instagram]: https://www.instagram.com/ibrahim_talha_demir
[bionluk]: https://bionluk.com/peyksoftware/ekibimle-beraber-mobil-uygulama-gelistirebilirim-332677
[linkedin]: https://www.linkedin.com/in/ibrahim-talha-demir-4b513a1a9/
[medium]: https://demiribrahimtalha.medium.com/
[gmail]: mailto:[email protected]
<br />https://github.com/simple-icons/simple-icons/blob/develop/icons/gmail.svg istediğiniz ikonun adını yazarak o ikona ait resmi getirebilirsiniz. (Örneğin "gmail" yerine "instagram" yazarak test edebilirsiniz.) Ya da istediğiniz bir ikon linkini yapıştırabilirsiniz. o ikona tıklandığında gideceği yolu da “[ad]: gidilecek yol” şeklinde yazdıktan sonra ikonu getirdiğiniz kısmın yanına [ad] yazacaksınız. Ve bu kadar artık bağlantı yolu eklendi.
Kod:
### 🔧 Languages and Tools:
[<img align="left" alt="Visual Studio Code" width="26px" src="https://raw.githubusercontent.com/github/explore/80688e429a7d4ef2fca1e82350fe8e3517d3494d/topics/visual-studio-code/visual-studio-code.png" />][vsCode]
[<img align="left" alt="Git" width="26px" src="https://raw.githubusercontent.com/github/explore/80688e429a7d4ef2fca1e82350fe8e3517d3494d/topics/git/git.png" />][git]
[<img align="left" alt="GitHub" width="26px" src="https://raw.githubusercontent.com/github/explore/78df643247d429f6cc873026c0622819ad797942/topics/github/github.png" />][github]
[<img align="left" alt="Flutter" width="26px" src="https://raw.githubusercontent.com/github/explore/cebd63002168a05a6a642f309227eefeccd92950/topics/flutter/flutter.png" />][flutter]
[<img align="left" alt="Python" width="26px" src="https://raw.githubusercontent.com/github/explore/cebd63002168a05a6a642f309227eefeccd92950/topics/python/python.png" />][python]
[<img align="left" alt="Android" width="26px" src="https://raw.githubusercontent.com/github/explore/80688e429a7d4ef2fca1e82350fe8e3517d3494d/topics/android/android.png" />][android]
[<img align="left" alt="Ios" width="26px" src="https://raw.githubusercontent.com/github/explore/cebd63002168a05a6a642f309227eefeccd92950/topics/ios/ios.png" />][ios]
[<img align="left" alt="Adobe XD" width="26px" src="https://upload.wikimedia.org/wikipedia/commons/thumb/c/c2/Adobe_XD_CC_icon.svg/1200px-Adobe_XD_CC_icon.svg.png" />][xd]
<br />
[flutter]: https://flutter.dev/
[vsCode]: https://code.visualstudio.com/
[git]: https://git-scm.com/
[android]: https://www.android.com/
[github]: https://github.com/IbrahimTalha0
[python]: https://www.python.org/
[ios]: https://www.apple.com/ios/ios-14/
[xd]: https://www.adobe.com/products/xd.html
<br />
<br />
Kod:
<img height="180em" align="center" src="https://github-readme-stats.vercel.app/api?username=Github_Kullanıcı_Adınız&show_icons=true&locale=en&theme=algolia&include_all_commits=true&count_private=true" alt="mukireus"/>
<img height="180em" align="center" src="https://github-readme-stats.vercel.app/api/top-langs?username=Github_Kullanıcı_Adınız&show_icons=true&locale=en&layout=compact&langs_count=8&theme=algolia" alt="mukireus"/>
Kod:
<img align="right" alt="GIF" src="https://github.com/abhisheknaiidu/abhisheknaiidu/blob/master/code.gif?raw=true" width="500" height="320" />
## I'm a Student 👨🎓, Full Stack Developer 🚀, Writer ✍ and Teacher 👨🎓!
- 🔭 I’m currently working on a large and special application.
- 🌱 I’m currently learning 😂
- 👯 I’m looking to collaborate with other Flutter developer 👩💻 and mobile app designers 🎨
- 🤔 I’m looking for help with Flutter front-end developer
- 🥅 2021 Goals: Developing an app to be heard in the world 🌎 and learning artificial intelligence 🤖
- ⚡ Fun fact: I love to swim 🏊♀️, play chess ♟, play basketball 🏀 and cycling 🚴♀️
## ⏲ What we are doing now:
I'm developing a project for Teknofest 🚀, I am writing on 2 sites 📃.
I'm a Programming Teacher 💻. I'm developing an app with my team 👨🏼🤝👨🏻,
I also work as a FreeLancer 🆓.
<br />
### 📩 Connect with me:
[<img align="left" alt="linkedin | LinkedIn" width="24px" src="https://raw.githubusercontent.com/peterthehan/peterthehan/master/assets/linkedin.svg" />][linkedin]
[<img align="left" alt="bionluk | Bionluk" width="24px" src="https://i0.wp.com/www.moramfi.com/wp-content/uploads/2020/06/unnamed-min-1.png?resize=344%2C344&ssl=1" />][bionluk]
[<img align="left" height="24" width="24" src="https://cdn.jsdelivr.net/npm/simple-icons@v4/icons/instagram.svg" />][instagram]
[<img align="left" height="24" width="24" src="https://cdn.jsdelivr.net/npm/simple-icons@v4/icons/gmail.svg" />][gmail]
<br />
### 🔧 Languages and Tools:
[<img align="left" alt="Visual Studio Code" width="26px" src="https://raw.githubusercontent.com/github/explore/80688e429a7d4ef2fca1e82350fe8e3517d3494d/topics/visual-studio-code/visual-studio-code.png" />][vsCode]
[<img align="left" alt="Git" width="26px" src="https://raw.githubusercontent.com/github/explore/80688e429a7d4ef2fca1e82350fe8e3517d3494d/topics/git/git.png" />][git]
[<img align="left" alt="GitHub" width="26px" src="https://raw.githubusercontent.com/github/explore/78df643247d429f6cc873026c0622819ad797942/topics/github/github.png" />][github]
[<img align="left" alt="Flutter" width="26px" src="https://raw.githubusercontent.com/github/explore/cebd63002168a05a6a642f309227eefeccd92950/topics/flutter/flutter.png" />][flutter]
[<img align="left" alt="Python" width="26px" src="https://raw.githubusercontent.com/github/explore/cebd63002168a05a6a642f309227eefeccd92950/topics/python/python.png" />][python]
[<img align="left" alt="Android" width="26px" src="https://raw.githubusercontent.com/github/explore/80688e429a7d4ef2fca1e82350fe8e3517d3494d/topics/android/android.png" />][android]
[<img align="left" alt="Ios" width="26px" src="https://raw.githubusercontent.com/github/explore/cebd63002168a05a6a642f309227eefeccd92950/topics/ios/ios.png" />][ios]
[<img align="left" alt="Adobe XD" width="26px" src="https://upload.wikimedia.org/wikipedia/commons/thumb/c/c2/Adobe_XD_CC_icon.svg/1200px-Adobe_XD_CC_icon.svg.png" />][xd]
<br />
## 👩💻📱 My Released Applications
<a href="https://play.google.com/store/apps/details?id=com.turkiyedenHaberler"><img align="left" alt="Türkiye'den Haberler" width="100px" src="https://play-lh.googleusercontent.com/97NpinL4HmRxLDmIPKfCfrZNjf6Vvj3dL8mMIJ7YyLjYzhEKBauicV9stdls0pmVhw=s180-rw" /></a>
<br />
<br />
<br />
<br />
<br />
### GitHub Analytics 📊
<img height="180em" align="left" src="https://github-readme-stats.vercel.app/api/top-langs?username=IbrahimTalha0&show_icons=true&locale=en&layout=compact&langs_count=8&theme=radical" alt="mukireus"/>
</a>
<br />
<br />
[instagram]: https://www.instagram.com/ibrahim_talha_demir
[bionluk]: https://bionluk.com/peyksoftware/ekibimle-beraber-mobil-uygulama-gelistirebilirim-332677
[linkedin]: https://www.linkedin.com/in/ibrahim-talha-demir-4b513a1a9/
[medium]: https://demiribrahimtalha.medium.com/
[gmail]: mailto:[email protected]
[flutter]: https://flutter.dev/
[vsCode]: https://code.visualstudio.com/
[git]: https://git-scm.com/
[android]: https://www.android.com/
[github]: https://github.com/IbrahimTalha0
[python]: https://www.python.org/
[ios]: https://www.apple.com/ios/ios-14/
[xd]: https://www.adobe.com/products/xd.html