Sorununu tam olarak doğru anlamadım sanırım, sorunun ne olduğunu anlarsam yardımcı olacağım.
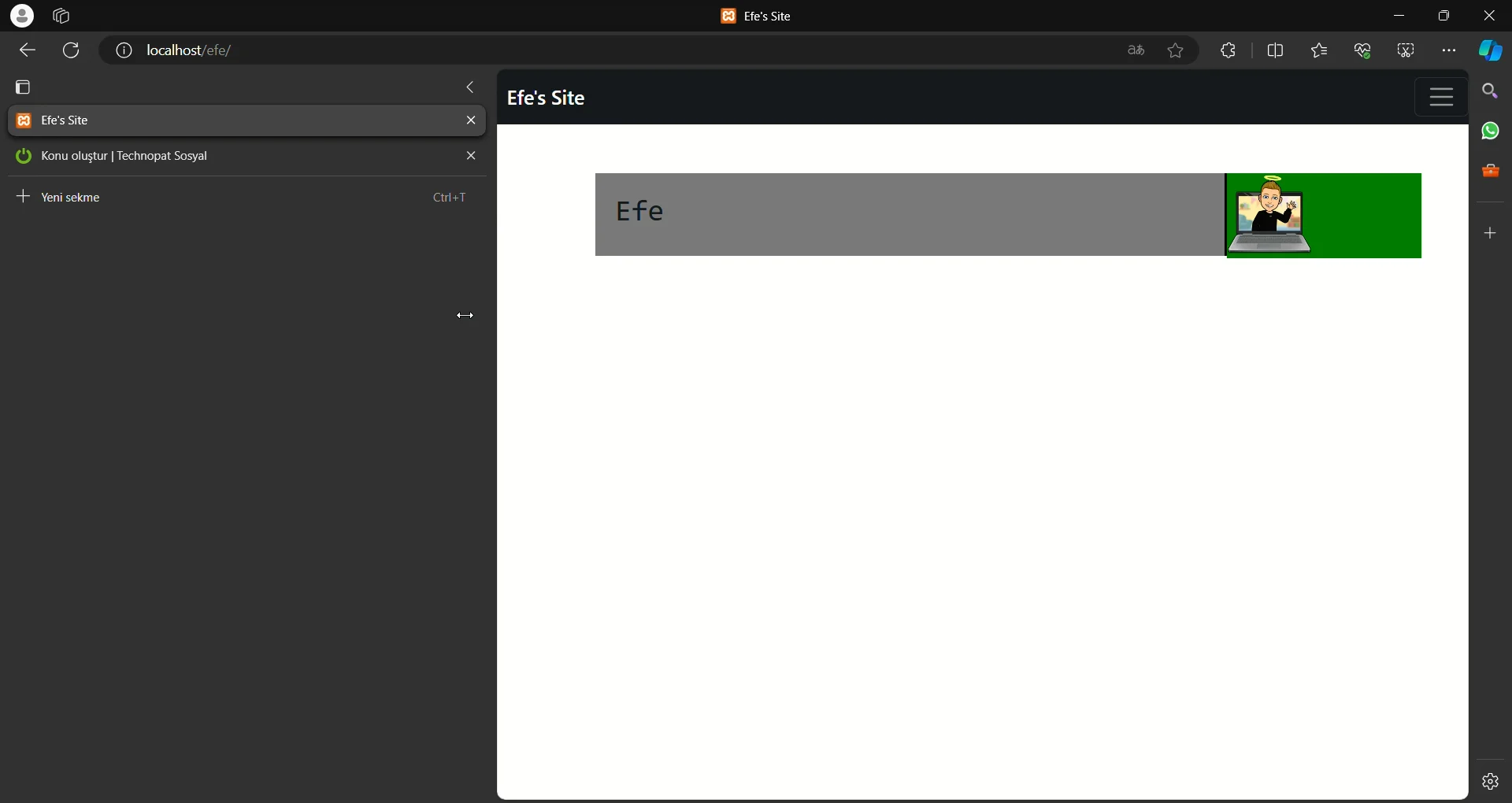
Sayfa küçülttüğünde gri div solunda boşluk fazla kalıyor yeşil div sonunda boşluk az kalıyor ben her iki taraftan da eşit boşluk istiyorum diyorsan html ve css kısmını aşağıdaki gibi güncelleyip sorunu çözebilirsin.
Eğer sorun bu değil başka bir şey ise daha net ifade edersen yardımcı olmaya çalışırım, kolay gelsin.
<!-- Main Area -->
<div class="main-area">
<div class="main-area-header">
<h2 class="text-start ps-4">Efe</h2>
</div>
<div class="main-area-right">
<center>
<img src="Images\bitmoji.png" alt="Unknown" id="bitmoji">
</center>
</div>
</div>
<style>
.body {
background-color: white;
}
.main-area {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px 30px;
}
.main-area-header {
background-color: grey;
border-right: 1px solid black;
flex: 1;
display: flex;
justify-content: start;
align-items: center;
height: 100px;
}
.main-area-right {
background-color: green;
height: 100px;
width: 30%;
min-width: 200px;
overflow: hidden;
}
@media (max-width: 600px) {
.main-area-right {
width: 200px;
}
.main-area-header h2 {
width: 100px;
}
.main-area {
padding: 10px 10px;
}
}
</style>

 vimeo.com
vimeo.com